CSS 常用属性
创建: 2025.01.24 17:34:36 字数: 0 图片: 0
像素的概念
- 概念:我们的电脑屏幕是,由一个一个“小点”组成的,每个“小点”,就是一个像素(px)。
- 规律:像素点越小,呈现的内容就越清晰、越细腻。
![]()
注意点:如果电脑设置中开启了缩放,那么就会影响一些工具的测量结果,但这无所谓,因为我们工作中都是参考详细的设计稿,去给元素设置宽高。
颜色的表示
表示方式一:颜色名
- 编写方式:直接使用颜色对应的英文单词,编写比较简单,例如:
- 红色: red
- 绿色: green
- 蓝色: blue
- 紫色: purple
- 橙色: orange
- 灰色: gray
- ……
- 颜色名这种方式,表达的颜色比较单一,所以用的并不多。
表示方式二:rgb 或 rgba
- 编写方式:使用 红、黄、蓝 这三种光的三原色进行组合。
- r 表示 红色
- g 表示 绿色
- b 表示 蓝色
- a 表示 透明度
- 举例:
/* 使用 0~255 之间的数字表示一种颜色 */
color: rgb(255, 0, 0); /* 红色 */
color: rgb(0, 255, 0); /* 绿色 */
color: rgb(0, 0, 255); /* 蓝色 */
color: rgb(0, 0, 0); /* 黑色 */
color: rgb(255, 255, 255); /* 白色 */
/* 混合出任意一种颜色 */
color: rgb(138, 43, 226); /* 紫罗兰色 */
color: rgba(255, 0, 0, 0.5); /* 半透明的红色 */
/* 也可以使用百分比表示一种颜色(用的少) */
color: rgb(100%, 0%, 0%); /* 红色 */
color: rgba(100%, 0%, 0%, 50%); /* 半透明的红色 */- 小规律:
- 若三种颜色值相同,呈现的是灰色,值越大,灰色越浅。
rgb(0, 0, 0)是黑色,rgb(255, 255, 255)是白色。- 对于
rbga来说,前三级的rgb形式要保持一致,要么都是0~255的数字,要么都是百分比。
表示方式三:HEX 或 HEXA
HEX 的原理同与 rgb 一样,依然是通过:红、绿、蓝 进行组合,只不过要用 6位(分成3组) 来表达,格式为:#rrggbb
每一位数字的取值范围是:0 ~ f,即:(0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c, d, e, f)
所以每一种光的最小值是:00,最大值是:ff
color: #ff0000; /* 红色 */
color: #00ff00; /* 绿色 */
color: #0000ff; /* 蓝色 */
color: #000000; /* 黑色 */
color: #ffffff; /* 白色 */
/* 如果每种颜色的两位都是相同的,就可以简写 */
color: `#ff9988`; /* 可简为: `#f98` */
/* 但要注意前三位简写了,那么透明度就也要简写 */
color: `#ff998866`; /* 可简为: `#f986` */注意点:IE 浏览器不支持 HEXA,但支持 HEX。
表示方式四:HSL 或 HSLA
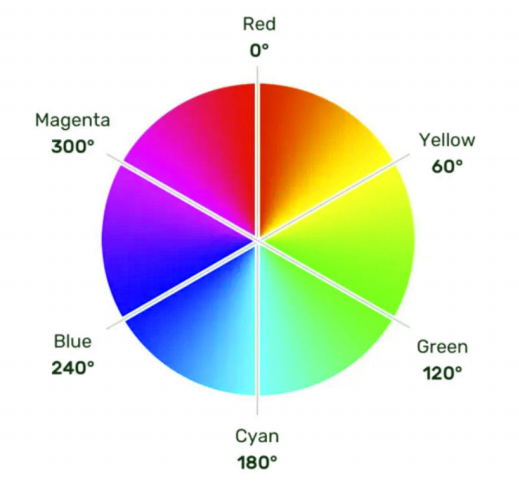
HSL是通过:色相、饱和度、亮度,来表示一个颜色的,格式为:hsl(色相, 饱和度, 亮度)色相:取值范围是
0~360度,具体度数对应的颜色如下图:
饱和度:取值范围是
0%~100%。(向色相中对应颜色中添加灰色,0%全灰,100%没有灰)亮度:取值范围是
0%~100%。(0%亮度没了,所以就是黑色。100%亮度太强,所以就是白色了)HSLA其实就是在HSL的基础上,添加了透明度。
CSS 字体属性
字体大小
- 属性名:
font-size - 作用:控制字体的大小。
- 语法:
div {
font-size: 40px;
}注意点
Chrome浏览器支持的最小文字为12px,默认的文字大小为16px,并且0px会自动消失。- 不同浏览器默认的字体大小可能不一致,所以最好给一个明确的值,不要用默认大小。
- 通常以给
body设置font-size属性,这样body中的其他元素就都可以继承了。
借助控制台看样式
字体族
属性名:
font-family作用: 控制字体类型。
语法:
cssdiv { font-family: "STCaiyun", "Microsoft YaHei", sans-serif; }注意:
- 使用字体的英文名字兼容性会更好,具体的英文名可以自行查询,或在电脑的设置里去寻找。
- 如果字体名包含空格,必须使用引号包裹起来。
- 可以设置多个字体,按照从左到右的顺序逐个查找,找到就用,没有找到就使用后面的,且通常在最后写上 serif(衬线字体)或 sans-serif(非衬线字体)。
- windows 系统中,默认的字体就是微软雅黑。
字体风格
属性名:
font-style作用: 控制字体是否为斜体。
常用值:
normal:正常(默认值)italic:斜体(使用字体自带的斜体效果)oblique:斜体(强制倾斜产生的斜体效果)
实现斜体时,更推荐使用 italic。
<hr><hr>
- 语法:
```css [exapmle.css]
div {
font-style: italic;
}字体粗细
属性名:
font-weight作用:控制字体的粗细。
常用值:
关键词
- lighter:细
- normal:正常
- bold:粗
- bolder:很粗(多数字体不支持)
数值:
- 100~1000 且无单位,数值越大,字体越粗(或一样粗,具体得看字体设计时的精确程度)。
- 100~300 等同于 lighter,400~500 等同于 normal,600 及以上等同于 bold。
语法:
cssdiv { font-weight: bold; } div { font-weight: 600; }
字体复合写法
属性名:
font,可以把上述字体样式合并成一个属性。作用:将上述所有字体相关的属性复合在一起编写。
编写规则:
- 字体大小、字体族必须都写上。
- 字体族必须是最后一位,字体大小必须是倒数第二位。
- 各个属性间用空格隔开。
实际开发中更推荐复合写法,但这也不是绝对的,比如只想设置字体大小,那就直接用
font-size属性。
CSS文本属性
文本颜色
- 属性名:
color - 作用:控制文字的颜色。
- 可选值:
- 颜色名
rgb或rgbaHEX或HEXA(十六进制)HSL或HSLA
开发中常用的是:
rgb/rgba或HEX/HEXA(十六进制)。
- 举例:
div {
color: rgb(112, 45, 78);
}4.2 文本间距
字母间距:
letter-spacing单词间距:
word-spacing(通过空格识别词)属性值为像素(
px),正值让间距增大,负值让间距缩小。
4.3 文本修饰
- 属性名:
text-decoration - 作用:控制文本的各种装饰线。
- 可选值:
none:无装饰线(常用)underline:下划线(常用)overline:上划线line-through:删除线
可搭配如下值使用:
dotted:虚线wavy:波浪线- 也可以指定颜色
- 举例:
a {
text-decoration: none;
}4.4 文本缩进
属性名:
text-indent。作用:控制文本首字母的缩进。
属性值:
css中的长度单位,例如:px举例:
cssdiv { text-indent: 40px; }
后面我们会学习 css 中一些新的长度单位,目前我们只知道像素(px)。
4.5 文本对齐_水平
属性名:
text-align。作用:控制文本的水平对齐方式。
常用值:
left:左对齐(默认值)right:右对齐center:居中对齐
举例:
cssdiv { text-align: center; }
4.6 细说 font-size
由于字体设计原因,文字最终呈现的大小,并不一定与
font-size的值一致,可能大,也可能小。例如:
font-size设为40px,最终呈现的文字,可能比40px大,也可能比40px小。通常情况下,文字相对字体设计框,并不是垂直居中的,通常都靠下一些。
4.7 行高
- 属性名:
line-height - 作用:控制一行文字的高度。
- 可选值:
normal:由浏览器根据文字大小决定的一个默认值。- 像素(
px)。 - 数字:参考自身
font-size的倍数(很常用)。 - 百分比:参考自身
font-size的百分比。
- 备注:由于字体设计原因,文字在一行中,并不是绝对垂直居中,若一行中都是文字,不会太影响观感。
- **举例:**
div {
line-height: 60px;
line-height: 1.5;
line-height: 150%;
}行高注意事项:
line-height过小会怎样?—— 文字产生重叠,且最小值是 0,不能为负数。line-height是可以继承的,且为了能更好的呈现文字,最好写数值。line-height和height是什么关系?- 设置了
height,那么高度就是height的值。 - 不设置
height的时候,会根据line-height计算高度。
- 设置了
应用场景:
对于多行文字:控制行与行之间的距离。
对于单行文字:让
height等于line-height,可以实现文字垂直居中。备注:由于字体设计原因,靠上述方法实现的居中,并不是绝对的垂直居中,但如果一行中都是文字,不会太影响观感。
4.8 文本对齐_垂直
顶对齐: 无需任何属性,在垂直方向上,默认就是顶部对齐。
居中: 对于单行文字,让
height = line-height即可。问题:多行文字垂直居中怎么做?—— 后面我们用定位去做。
底部: 对于单行文字,目前一个临时的方式:
让
line-height = (height ÷ 2) - font-size - x。备注:
x是根据字体族,动态决定的一个值。问题:垂直方向上的底部对齐,更好的解决办法是什么?—— 后面我们用定位去做。
4.9 vertical-align
属性名:
vertical-align。作用: 用于指定同一行元素之间,或表格单元格内文字的垂直对齐方式。
常用值:
baseline(默认值):使元素的基线与父元素的基线对齐。top:使元素的顶部与其所在行的顶部对齐。middle:使元素的中部与父元素的基线加上父元素字母 x 的一半对齐。bottom:使元素的底部与其所在行的底部对齐。
特别注意:
vertical-align不能控制块元素。
5. CSS列表属性
列表相关的属性,可以作用在 ul、ol、li 元素上。
| CSS 属性名 | 功能 | 属性值 |
|---|---|---|
| list-style-type | 设置列表符号 | 常用值如下: none:不显示前面的标识(很常用!) square:实心方块 disc:圆形 decimal:数字 lower-roman:小写罗马字 upper-roman:大写罗马字 lower-alpha:小写字母 upper-alpha:大写字母 |
| list-style-position | 设置列表符号的位置 | inside:在 li 的里面outside:在 li 的外边 |
| list-style-image | 自定义列表符号 | url(图片地址) |
| list-style | 复合属性 | 没有数量、顺序的要求 |
6. CSS表格属性
- 边框相关属性(其他元素也能用):
| CSS 属性名 | 功能 | 属性值 |
|---|---|---|
| border-width | 边框宽度 | CSS 中可用的长度值 |
| border-color | 边框颜色 | CSS 中可用的颜色值 |
| border-style | 边框风格 | none 默认值 solid 实线 dashed 虚线 dotted 点线 double 双实线 |
| border | 边框复合属性 | 没有数量、顺序的要求 |
注意:
- 以上 4 个边框相关的属性,其他元素也可以用,这是我们第一次遇见它。
- 在后面的盒子模型中,我们会详细讲解边框相关的知识。
- 表格独有属性(只有 table 标签才能使用):
| CSS 属性名 | 功能 | 属性值 |
|---|---|---|
| table-layout | 设置列宽度 | auto:自动,列宽根据内容计算(默认值)。fixed:固定列宽,平均分。 |
| border-spacing | 单元格间距 | CSS 中可用的长度值。生效的前提:单元格边框不能合并。 |
| border-collapse | 合并单元格边框 | collapse:合并 separate:不合并 |
| empty-cells | 隐藏没有内容的单元格 | show:显示,默认 hide:隐藏 生效前提:单元格不能合并。 |
| caption-side | 设置表格标题位置 | top:上面(默认值) bottom:在表格下面 |
以上 5 个属性,只有表格才能使用,即:<table> 标签。
7. CSS 背景属性
| CSS 属性名 | 功能 | 属性值 |
|---|---|---|
| background-color | 设置背景颜色 | 符合 CSS 中颜色规范的值。默认背景颜色是 transparent。 |
| background-image | 设置背景图片 | url(图片的地址) |
| background-repeat | 设置背景重复方式 | repeat:重复,铺满整个元素,默认值。repeat-x:只在水平方向重复。repeat-y:只在垂直方向重复。no-repeat:不重复。 |
| background-position | 设置背景图位置 | 通过关键字设置位置:写两个值,用空格隔开水平:left、center、right垂直:top、center、bottom如果只写一个值,另一方向的值取 center通过长度指定坐标位置:以元素左上角,为坐标原点,设置图片左上角的位置。两个值,分别是 x 坐标和 y 坐标。只写一个值,会被当做 x 坐标,y 坐标取 center |
| background | 复合属性 | 没有数量和顺序要求 |
8. CSS鼠标属性
| CSS 属性名 | 功能 | 属性值 |
|---|---|---|
cursor | 设置鼠标光标的样式 | pointer:小手 |
move:移动图标 | ||
text:文字选择器 | ||
crosshair:十字架 | ||
wait:等待 | ||
help:帮助 |
扩展:自定义鼠标图标
/* 自定义鼠标光标 */
cursor: url("./arrow.png"), pointer;五、CSS盒子模型
1. CSS 长度单位
px:像素。em:相对元素font-size的倍数。rem:相对根字体大小,html标签就是根。%:相对父元素计算。
注意:CSS 中设置长度,必须加单位,否则样式无效!
2. 元素的显示样式
块元素(block)
又称:块级元素
特点:
- 在页面中独占一行,不会与任何元素共用一行,是从上到下排列的。
- 默认宽度:撑满父元素。
- 默认高度:由内容撑开。
- 可以通过 CSS 设置宽高。
行内元素(inline)
又称:内联元素
特点:
- 在页面中不独占一行,一行中不能容纳下的行内元素,会在下一行继续从左到右排列。
- 默认宽度:由内容撑开。
- 默认高度:由 **内容** 撑开。 - **无法** 通过 **CSS** 设置宽高。
行内块元素(inline-block)
又称:内联块元素
特点:
- 在页面中 不独占一行,一行中不能容纳下的行内元素,会在下一行继续从左到右排列。
- 默认宽度:由 内容 撑开。
- 默认高度:由 内容 撑开。
- 可以 通过 CSS 设置宽高。
注意: 元素早期只分为:行内元素、块级元素,区分条件也只有一条:“是否独占一行”,如果按照这种分类方式,行内块元素应该算作行内元素。
3. 总结各元素的显示模式
- 块元素(block)
- 主体结构标签:
<html>、<body> - 排版标签:
<h1><h6>、<hr>、<p>、<pre>、<div> - 列表标签:
<ul>、<ol>、<li>、<dl>、<dt>、<dd> - 表格相关标签:
<table>、<tbody>、<thead>、<tfoot>、<tr>、<caption> <form>与<option>
- 行内元素(inline)
- 文本标签:
<br>、<em>、<strong>、<sup>、<sub>、<del>、<ins> <a>与<label>
- 行内块元素(inline-block)
- 图片:
<img> - 单元格:
<td>、<th> - 表单控件:
<input>、<textarea>、<select>、<button> - 框架标签:
<iframe>
4. 修改元素的显示模式
通过 CSS 中的 display 属性可以修改元素的默认显示模式,常用值如下:
| 值 | 描述 |
|---|---|
| none | 元素会被隐藏。 |
| block | 元素将作为块级元素显示。 |
| inline | 元素将作为内联元素显示。 |
| inline-block | 元素将作为行内块元素显示。 |
5. 盒子模型的组成
CSS 会把所有的 HTML 元素都看成一个盒子,所有的样式也都是基于这个盒子。
- margin(外边距):盒子与外界的距离。
- border(边框):盒子的边框。
- padding(内边距):紧贴内容的补白区域。
- content(内容):元素中的文本或后代元素都是它的内容。
图示如下:
盒子的大小 = content + 左右 padding + 左右 border。
注意:外边距 margin 不会影响盒子的大小,但会影响盒子的位置。
6. 盒子内容区(content)
CSS 属性名
| CSS 属性名 | 功能 | 属性值 |
|---|---|---|
| width | 设置内容区域宽度 | 长度 |
| max-width | 设置内容区域的最大宽度 | 长度 |
| min-width | 设置内容区域的最小宽度 | 长度 |
| height | 设置内容区域的高度 | 长度 |
| max-height | 设置内容区域的最大高度 | 长度 |
| min-height | 设置内容区域的最小高度 | 长度 |
注意:
max-width、min-width一般不与width一起使用。max-height、min-height一般不与height一起使用。
7. 关于默认宽度
所谓的默认宽度,就是 不设置 width 属性时,元素所呈现出来的宽度。
总宽度 = 父的 content — 自身的左右 margin。
内容区的宽度 = 父的 content — 自身的左右 margin — 自身的左右 border — 自身的左右 padding。
8. 盒子的边距(padding)
| CSS 属性名 | 功能 | 属性值 |
|---|---|---|
| padding-top | 上内边距 | 长度 |
| padding-right | 右内边距 | 长度 |
| padding-bottom | 下内边距 | 长度 |
| padding-left | 左内边距 | 长度 |
| padding | 复合属性 | 长度,可以设置 1~4 个值 |
padding 复合属性的使用规则:
padding: 10px;四个方向内边距都是 10px。padding: 10px 20px;上 10px,左右 20px。(上下、左右)padding: 10px 20px 30px;上 10px,左右 20px,下 30px。(上、左右、下)padding: 10px 20px 30px 40px;上 10px,右 20px,下 30px,左 40px。(上、右、下、左)
注意点:
padding的值不能为负数。- 行内元素 的左右内边距是没问题的,上下内边距不能完美的设置。
- 块级元素、行内块元素,四个方向 内边距 都可以完美设置。
9. 盒子边框(border)
| CSS 属性名 | 功能 | 属性值 |
|---|---|---|
| border-style | 边框线风格 | none:默认值 |
| 复合了四个方向的边框风格 | solid:实线 | |
| dashed:虚线 | ||
| dotted:点线 | ||
| double:双实线 | ||
| …… | ||
| border-width | 边框线宽度 | 长度,默认 3px |
| 复合了四个方向的边框宽度 | ||
| border-color | 边框线颜色 | 颜色,默认黑色 |
| 复合了四个方向的边框颜色 | ||
| border | 复合属性 | 值没有顺序和数量要求。 |
| border-left | ||
| border-left-style | ||
| border-left-width | ||
| border-left-color | ||
| border-right | ||
| border-right-style | ||
| border-right-width | ||
| border-right-color | ||
| border-top | ||
| border-top-style | ||
| border-top-width | ||
| border-top-color | ||
| border-bottom | ||
| border-bottom-style | ||
| border-bottom-width | ||
| border-bottom-color |
边框相关属性共 20 个。
border-style、border-width、border-color 其实也是复合属性。
10. 盒子外边距_margin
| CSS 属性名 | 功能 | 属性值 |
|---|---|---|
| margin-left | 左外边距 | CSS 中的长度值 |
| margin-right | 右外边距 | CSS 中的长度值 |
| margin-top | 上外边距 | CSS 中的长度值 |
| margin-bottom | 下外边距 | CSS 中的长度值 |
| margin | 复合属性 | CSS 中的长度值 |
10.1 margin 注意事项
- 子元素的 margin,是参考父元素的 content 计算的。(因为是父亲的 content 中承装着子元素)
- 上 margin、左 margin:影响自己的位置;下 margin、右 margin:影响后面兄弟元素的位置。
- 块级元素、行内块元素,均可以完美地设置四个方向的 margin;但行内元素,左右 margin 可以完美设置,上下 margin 设置无效。
- margin 的值也可以是 auto,如果给一个块级元素设置左右 margin 都为 auto,该块级元素会在父元素中水平居中。
- margin 的值可以是负值。
10.2 margin 塌陷问题
什么是 margin 塌陷?
第一个子元素的上 margin 会作用在父元素上,最后一个子元素的下 margin 会作用在父元素上。
如何解决 margin 塌陷?
- 方案一:给父元素设置不为 0 的 padding。
- 方案二:给父元素设置宽度不为 0 的 border。
- 方案三:给父元素设置 css 样式 overflow:hidden
10.3 margin 合并问题
什么是 margin 合并?
上面兄弟元素的下外边距和下面兄弟元素的上外边距会合并,取一个最大的值,而不是相加。
如何解决 margin 塌陷?
布局解决,布局的时候上下的兄弟元素,只给一个设置上下外边距就可以了。
11. 处理内容溢出
| CSS 属性名 | 功能 | 属性值 |
|---|---|---|
| overflow | 溢出内容的处理方式 | visible:显示,默认值 hidden:隐藏 scroll:显示滚动条,不论内容是否溢出 auto:自动显示滚动条,内容不溢出不显示 |
| overflow-x | 水平方向溢出内容的处理方式 | 同 overflow |
| overflow-y | 垂直方向溢出内容给的处理方式 | 同 overflow |
注意:
- overflow-x、overflow-y 不能一个是 hidden,一个是 visible,是实验性属性,不建议使用。
- overflow 常用的值是 hidden 和 auto,除了能处理溢出的显示方式,还可以解决很多疑难杂症。
12. 隐藏元素的方式
方式一:visibility 属性
visibility 属性默认值是 show,如果设置为 hidden,元素会隐藏。
元素看不见了,还占有原来的位置(元素的大小依然保持)。
方式二:display 属性
设置 display:none,就可以让元素隐藏。
彻底地隐藏,不但看不见,也占用任何位置,没有大小宽高。
13. 样式的继承
样式指样式继承,元素如果本身没有设置某个样式,就使用本身设置的样式;但如果本身没有设置某个样式,会从父元素开始一级一级继承(优先继承离得近的祖先元素)。
会继承的 css 属性
字体属性、文本属性(除「vertical-align」)、文字颜色 等。
不会继承的 css 属性
边框、背景、内边距、外边距、宽、高、溢出方式 等。
一个准则:能继承的属性,都是不影响布局的,简单说:都是和盒子模型没关系的。
14. 默认样式
元素一般都有些默认的样式,例如:
<a>元素:下划线、字体颜色、鼠标小手。<h1>~<h6>元素:文字加粗、文字大小、上下外边距。<p>元素:上下外边距<ul>、ol元素:左内边距body元素:8px 外边距(4 个方向)
……
优先级: 元素的默认样式 > 继承的样式,所以如果要重置元素的默认样式,选择器一定要直接选择器到该元素。
15. 布局小技巧
行内元素、行内块元素,可以被父元素当做文本处理。
即:可以像处理文本对齐一样,去处理:行内、行内块在父元素中的对齐。
例如:
text-align、line-height、text-indent等。如何让子元素,在父元素中 水平居中:
- 若子元素为 块元素,给父元素加上:
margin:0 auto; - 若子元素为 行内元素、行内块元素,给父元素加上:
text-align:center。
- 若子元素为 块元素,给父元素加上:
如何让子元素,在父元素中 垂直居中:
若子元素为 块元素,给子元素加上:
margin-top,值为:(父元素 - 子元素盒子总高) / 2。若子元素为 行内元素、行内块元素:
让父元素的
height = line-height,每个子元素都加上:vertical-align:middle;补充:若想绝对垂直居中,父元素
font-size设置为 0。
16. 元素之间的空白问题
产生的原因:
行内元素、行内块元素,彼此之间的换行会被浏览器解析为一个空白字符。
解决方案:
- 方案一: 去掉换行和空格(不推荐)。
- 方案二: 给父元素设置
font-size:0,再给需要显示文字的元素,单独设置字体大小(推荐)。
17. 行内块的幽灵空白问题
产生原因:
行内块元素与文本的基线对齐,而文本的基线与文本最底端之间是有一定距离的。
2. 给行内块设置 `vertical`,值不为 `baseline` 即可,设置为 `middel`、`bottom`、`top` 均可。
方案三:若父元素内有一张图片,设置图片为
display:block。方案四:给父元素设置
font-size: 0。如果该行内块内部还有文本,则需单独设置font-size。
六、浮动
1. 浮动的简介
在最初,浮动是用来实现文字环绕图片效果的,现在浮动是主流的页面布局方式之一。
Lorem ipsum dolor sit amet consectetur adipisicing elit. Fuga, esse eveniet. Soluta quos beatae aperiam velit voluptatibus at veniam minima mollitia nostrum maxime eveniet eos, totam facilis animi laudantium eius placeat earum aspernatur rerum voluptatum, sunt repellat? Quidem recusandae iusto velit incidunt veritatis vero illum tempore dignissimos voluptatibus eius cumque, optio nulla assumenda! Magnam quisquam laborum doloribus eveniet minima eum sit! Repellat, quibusdam. Illum, consequuntur blanditiis fugiat quasi reiciendis unde voluptate rem sequi explicabo, temporibus facilis quod tenetur voluptates aliquid aperiam, ducimus sint. Similique mollitia illum aliquid eos vero suscipit necessitatibus dolore maxime?
2. 元素浮动后的特点
- 脱离文档流。
- 不管浮动前是什么元素,浮动后:默认宽与高都是被内容撑开(尽可能小),而且可以设置宽高。
- 不会独占一行,可以与其他元素共用一行。
- 不会
margin合并,也不会margin塌陷,能够完美的设置四个方向的margin和padding。 - 不会像行内块一样轻松做文本处理(没有行内块的空白问题)。
3. 浮动小练习
练习1:盒子右浮动,效果如下
练习2:盒子1左浮动,效果如下
练习3:所有盒子都浮动,效果如下
练习4:所有盒子浮动后,盒子3落下来,效果如下
练习5:所有盒子浮动后,盒子3卡住了,效果如下
4. 解决浮动产生的影响
4.1 元素浮动后会有哪些影响
对兄弟元素的影响:后面的兄弟元素,会占据浮动元素之前的位置,在浮动元素的下面;对前面的兄弟无影响。
对父元素的影响:不能撑起父元素的高度,导致父元素高度塌陷,但父元素的宽度依然束缚浮动的元素。
4.2 解决浮动产生的影响(清除浮动)
解决方案:
- 方案一:给父元素指定高度。
- 方案二:给父元素也设置浮动,带来其他影响。
- 方案三:给父元素设置
overflow:hidden。 - 方案四:在所有浮动元素的最后面,添加一个块级元素,并给该块级元素设置
clear:both。 - 方案五:给浮动元素的父元素,设置伪元素,通过伪元素清除浮动,原理与方案四相同。===> 推荐使用
.parent::after {
content: "";
display: block;
clear: both;
}布局中的一个原则:设置浮动的时候,兄弟元素要么全部浮动,要么全都不浮动。
5. 浮动布局小练习
整体效果如下:
具体标注如下:
6.浮动相关属性
| CSS 属性 | 功能 | 属性值 |
|---|---|---|
| float | 设置浮动 | left:设置左浮动 |
| right:设置右浮动 | ||
| none:不浮动,默认值 | ||
| clear | 清除浮动 | left:清除前面左浮动的影响 |
| 清除前面兄弟元素 | right:清除前面右浮动的影响 | |
| 浮动元素的响应 | both:清除前面左右浮动的影响 |
七、定位
1. 相对定位
1.1 如何设置相对定位?
- 给元素设置
position:relative即可实现相对定位。 - 可以使用
left、right、top、bottom四个属性调整位置。
1.2 相对定位的参考点在哪里?
- 相对自己原来的位置
1.3 相对定位的特点:
- 不会脱离文档流,元素位置的变化,只是视觉效果上的变化,不会对其他元素产生任何影响。
- 定位元素的显示层级比普通元素高,无论什么定位,显示层级都是一样的。 默认规则是:
- 定位的元素会在普通元素之上。
3. 都发生定位的两个元素,后写的元素会盖在先写的元素之上。
left 不能和 right 一起设置,top 和 bottom 不能一起设置。
相对定位的元素,也能继续浮动,但不推荐这样做。
相对行内的元素,也能通过 margin 调整位置,但不推荐这样做。
注意:绝大多数情况下,相对定位,会与绝对定位配合使用。
- 绝对定位
2.1 如何设置绝对定位?
- 给元素设置 position: absolute 即可实现绝对定位。
- 可以使用 left、right、top、bottom 四个属性调整位置。
2.2 绝对定位的参考点在哪里?
- 参考它的 包含块。
什么是包含块?
- 对于没有脱离文档流的元素:包含块就是父元素;
- 对于脱离文档流的元素:包含块是第一个拥有定位属性的祖先元素(如果所有祖先都没定位,那包含块就是整个页面)。
2.3 绝对定位元素的特点:
- 脱离文档流,会对后面的兄弟元素、父元素有影响。
- left 不能和 right 一起设置,top 和 bottom 不能一起设置。
- 绝对定位,浮动不能同时设置,如果同时设置,浮动失效,以定位为主。
- 绝对定位的元素,也能通过 margin 调整位置,但不推荐这样做。
- 无论是什么元素(行内、行内块、块级)设置为绝对定位之后,都变成了定位元素。
何为定位元素?—— 默认宽、高都被内容所撑开,且能自由设置宽高。
- 固定定位
3.1 如何设置为固定定位?
- 给元素设置 position: fixed 即可实现固定定位。
- 可以使用 left、right、top、bottom 四个属性调整位置。
3.2 固定定位的参考点在哪里?
- 参考它的 视口
什么是视口?—— 对于 PC 浏览器来说,视口就是我们看网页的那扇“窗户”。
3.3 固定定位元素的特点
- 脱离文档流,会对后面的兄弟元素、父元素有影响。
- left 不能和 right 一起设置,top 和 bottom 不能一起设置。
- 固定定位和浮动不能同时设置,如果同时设置,浮动失效,以固定定位为主。
4. 粘性定位
4.1 如何设置为粘性定位?
- 给元素设置
position:sticky即可实现粘性定位。 - 可以使用
left、right、top、bottom四个属性调整位置,不过最常用的是top值。
4.2 粘性定位的参考点在哪里?
- 离它最近的一个拥有“滚动机制”的祖先元素,即便这个祖先不是最近的真实可滚动祖先。
4.3 粘性定位元素的特点
- 不会脱离文档流,它是一种专门用于窗口滚动时的新的定位方式。
- 最常用的值是
top值。 - 粘性定位和浮动可以同时设置,但不推荐这样做。
- 粘性定位的元素,也能通过
margin调整位置,但不推荐这样做。
粘性定位和相对定位的特点基本一致,不同的是:粘性定位可以在元素到达某个位置时将其固定。
定位层级
定位元素的显示层级变化时普通元素高,无论什么定位,显示层级都是一样的。
如果设置为普通重叠,默认情况是:后面的元素,会显示在前面元素之上。
可以通过 css 属性
z-index调整元素的显示层级。z-index的属性值是数字,没有单位,值越大显示层级越高。只有定位的元素设置
z-index才有效。如果
z-index值大的元素,依然没有覆盖掉z-index值小的元素,那么请检查其他包含块的层级。定位的特殊应用
注意:
- 发生固定定位、绝对定位后,元素都变成了定位元素,默认宽高被内容撑开,且依然可以设置宽高。
- 发生相对定位后,元素依然是之前的显示模式。
- 以下所说的特殊应用,只针对 绝对定位 和 固定定位 的元素,不包括相对定位的元素。
让定位元素的宽充满包含块
- 块想想与包含块一致,可以给定位元素同时设置
left和right为0。 - 高度想与包含块一致,
top和bottom设置为0。
让定位元素在包含块中居中
- 方案一:
```css [exapmle.css] left: 0; right: 0; top: 0; bottom: 0; margin: auto; ```
- 方案二:
left: 50%;
top: 50%;
margin-left: 负的宽度一半;
margin-top: 负的高度一半;注意:该定位的元素必须设置宽高!!!
八、布局
1. 版心
- 在 PC 端网页中,一般都会有一个固定宽度且水平居中的盒子,来显示网页的主要内容,这是网页的 版心。
- 版心的宽度一般是 960 ~ 1200 像素之间。
- 版心可以是一个,也可以是多个。
2. 常用布局名词
<hr><hr>
| **位置** | |
| ---------- | --------------------------------------------------------------- |
| 顶部导航条 | `topbar` |
| 页头 | `header`、`page-header` |
| 导航 | `nav`、`navigator`、`navbar` |
| 搜索框 | `search`、`search-box` |
| 横幅、广告 | `banner` |
| 主内容 | `content`、`main` |
| 侧边栏 | `aside`、`sidebar` |
| 页脚 | `footer`、`page-footer` |
## 3. 重置默认样式
很多元素都有默认样式,比如:
- `p` 元素有默认的上下 `margin`。
- `h1~h6` 标题也有上下 `margin`,且字体现加粗。
- `body` 元素有默认的 `8px` 外边距。
- 超链接有默认的文字颜色和下划线。
- `ul` 元素有默认的左 `padding`。
- ……
在早期,元素默认样式,能够让我们快速的绘制网页,但如今网页的设计越来越复杂,内容越来越多,而且很棘手,这些默认样式会给我们绘制页面带来麻烦;而且这些默认样式,在不同的浏览器上呈现出来的效果也不一样,所以我们需要重置这些默认样式。
### 方案一:使用全局选择器
```css [exapmle.css]
* {
margin: 0;
padding: 0;
......
}此种方法,在简单案例中可以用一下,但实际开发中不会使用,因为 * 选择的是所有元素,而并不是所有的元素都有默认样式;而且我们重置时,有时候是需要做特定处理的,比如:想让 a 元素的文字是灰色,其他元素文字是蓝色。
方案二:reset.css
选择到具有默认样式的元素,清空其默认的样式。
经过 reset 后的网页,好似“一张白纸”,开发人员可根据设计稿,精细的去添加具体的样式。
方案三:Normalize.css
Normalize.css 是一种最新方案,它在清除默认样式的基础上,保留了一些有价值的默认样式。
相对于 reset.css,Normalize.css 有如下优点:
- 保持了有价值的默认样式,而不是完全去掉它们。
- 为大部分 HTML 元素提供一般化的样式。
- 新增对 HTML5 元素的设置。
- 对并集选择器的使用比较谨慎,有效避免调试工具杂乱。
**备注:**Normalize.css 的重置,和 reset.css 相比,更加的温和,开发时可根据实际情况进行选择。
