JY-movie
创建: 2023.04.01 09:12:31 字数: 0 图片: 0
🖥️ 基于 SpringBoot➕vue 的前后端分离的电影购票系统
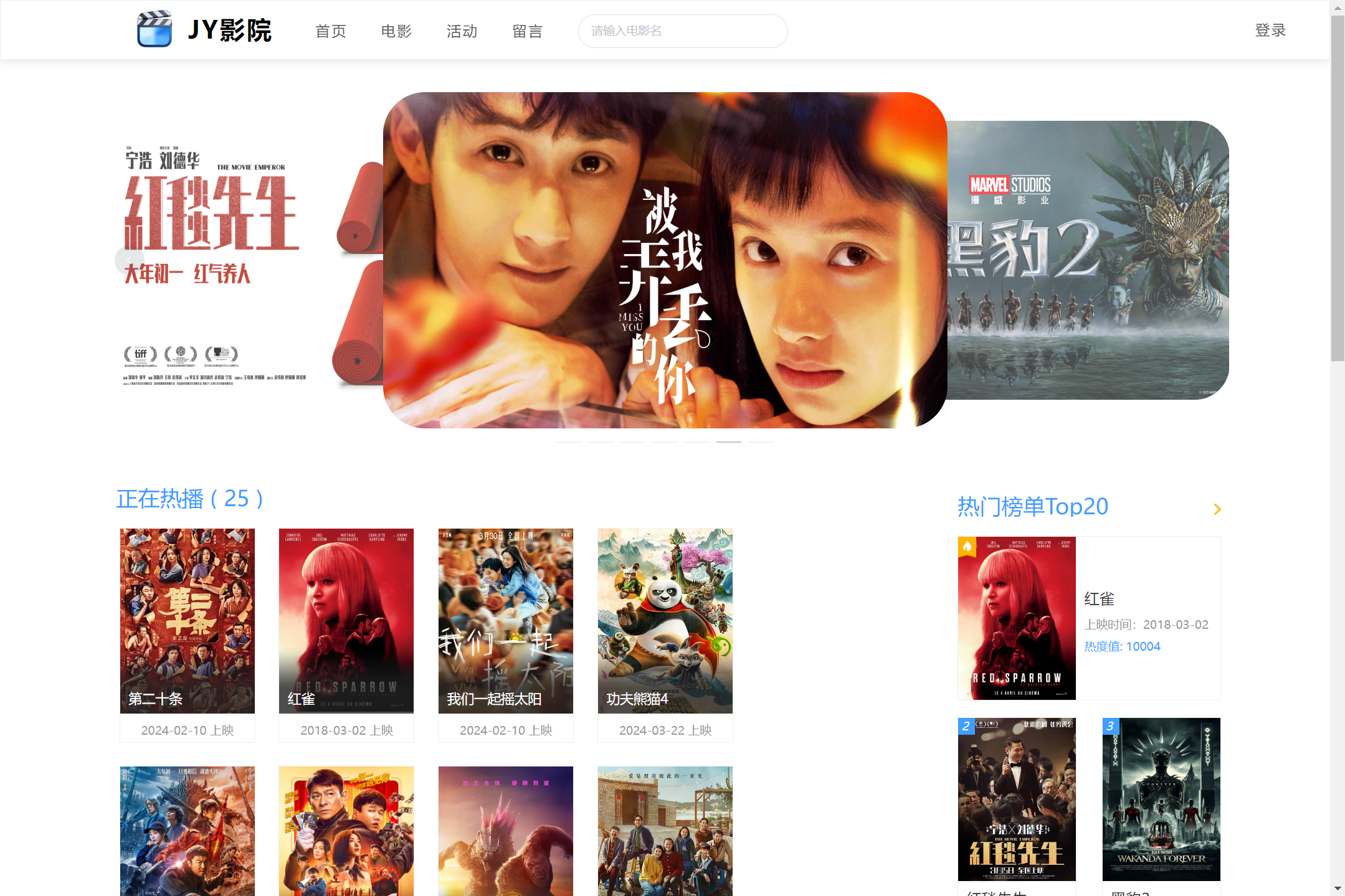
首页预览

介绍
- SpringBoot+SpringSecurity+MyBatis-Plus 框架的前后端电影项目,前端使用 vue+element ui,后端 SpringBoot。
- 前台主要有根据类型和地区进行电影的筛选、电影的搜索、热门榜单、活动的发布、留言的发布、电影的购票、电影的在线选座位、我的购物车、我的订单等功能。
- 后台主要有影片的增删查改、电影的排片、海报的管理、用户和员工的管理等等功能。
软件架构
- 前后端分离项目
关于
- api 目录下为 Spring boot 项目代码,是整个项目的后端接口
- vue-admin 目录下为网站管理后台代码
- vue-app 目录下为网站前台代码
- vue-worker 目录下为网站客服代码
- model 数据、view 视图、controller 接口、三层
未修复 bug
⚙️admin
vue-admin\src\components\layout\Aside.vue上对员工列表的请求偶尔会报 403,目前不清楚原因以及解决方法;- 更新(2024 年 03 月 29 日 23:31:41):报 403 应该是内存占用的问题,但是目前我还是不清楚为什么会因为内存过高而引起这个 bug🐛……
vue-admin\src\views\film\Poster.vue上传轮播图海报,上传一个需要刷新一次界面(为了让数据出去,方便下一次上传的数据占用);如果不进行刷新,会报数据类型不匹配错误,实际上代码是没问题的。具体怎么彻底解决也没有头绪;admin端管理员信息修改提交显示成功,但实际后台数据并未更新,原因是一开始我偷懒想直接使用worker的api接口实现,但是后来根据role来进行角色授权、认证这一部分没有完善,就导致这一想法并没有落地。(🙌🏼:菜就多练 🙈)
🛡️worker
暂时没发现 bug……
🌐app
- 订单超时处理没效果……(后端部分代码是低代码平台基础上开发的,逻辑我还没核对完)
改动日志
1️⃣2024 年 03 月 26 日 18:37:48
- admin 和 worker 端任务互通(原本显示的是 new,现在只要新增任务就会实时更新);
- app 首页轮播图样式修改(我觉得这样好看);
- 热门榜单的样式优化、后端数据库热度调整;
- 留言 reply 不显示回复 bug 解决;
- admin 个人设置功能删除(对应 router 中的‘setting’和 setting.vue,这些我都注释了,没有删掉,后续可以解开);
2️⃣2024 年 03 月 29 日 23:25:42
- 三个面板的忘记密码修改:由点击跳转改为
<el-tooltip>提示,因为没做/forget页面不好意思。💔
3️⃣2024 年 03 月 30 日 17:57:28
- 删除 sql 脚本文件夹;(原因:🌟 是本人的毕设项目,等毕业了再给大家嫖一下。🙏🏼)
4️⃣2024 年 04 月 01 日 18:20:39
- 解决
vue-app --> cart.vue的海报不动态更新 bug;
5️⃣2024 年 04 月 08 日 17:59:25
- 三面板
login.vue样式优化;
6️⃣2024 年 04 月 11 日 12:26:33
vue-worker、vue-admin端header组件上daily_work的badge优化v-for结构,由v-for="item in list" :key="item"优化为v-for="(item,index) in list" :key="index"。解决了前端控制台爆红警告 ⚠️ 问题。- 增添功能:
vue-worker端点击下拉框中的每日任务后,会视作客服已经处理所点击任务,将会有弹窗提示,并且调用api删除后端数据库相应任务记录。 vue-worker和vue-admin的header组件右上角下拉框条目新增信息:显示当前的任务主要内容以及重要程度。
7️⃣2024 年 05 月 08 日 21:59:44
vue-worker端,信息统计改为echarts图表。
结尾碎碎念
- Ok👌🏼,期待大家
fork。
