面试问题准备
创建: 2025.02.19 22:21:42 字数: 0 图片: 0
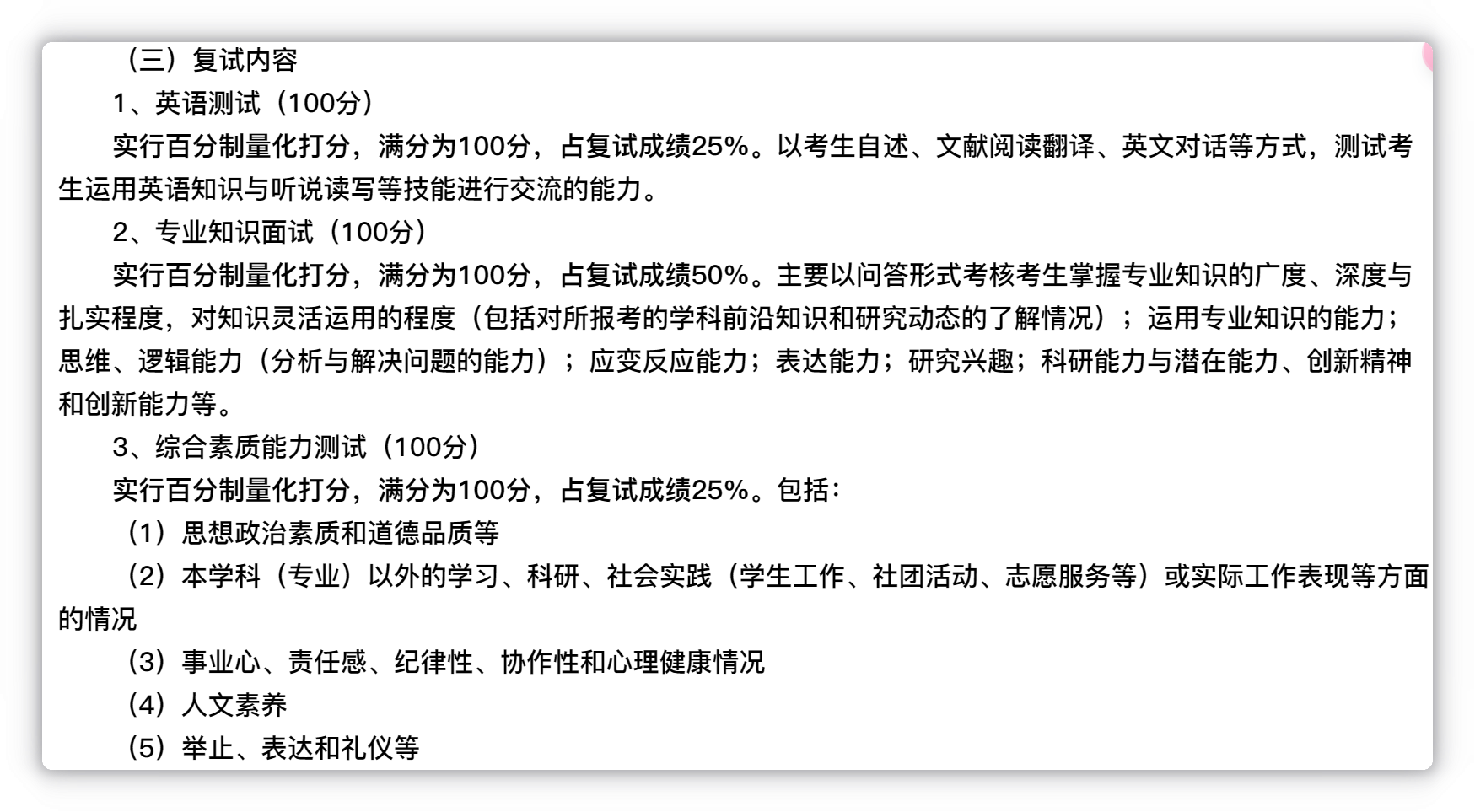
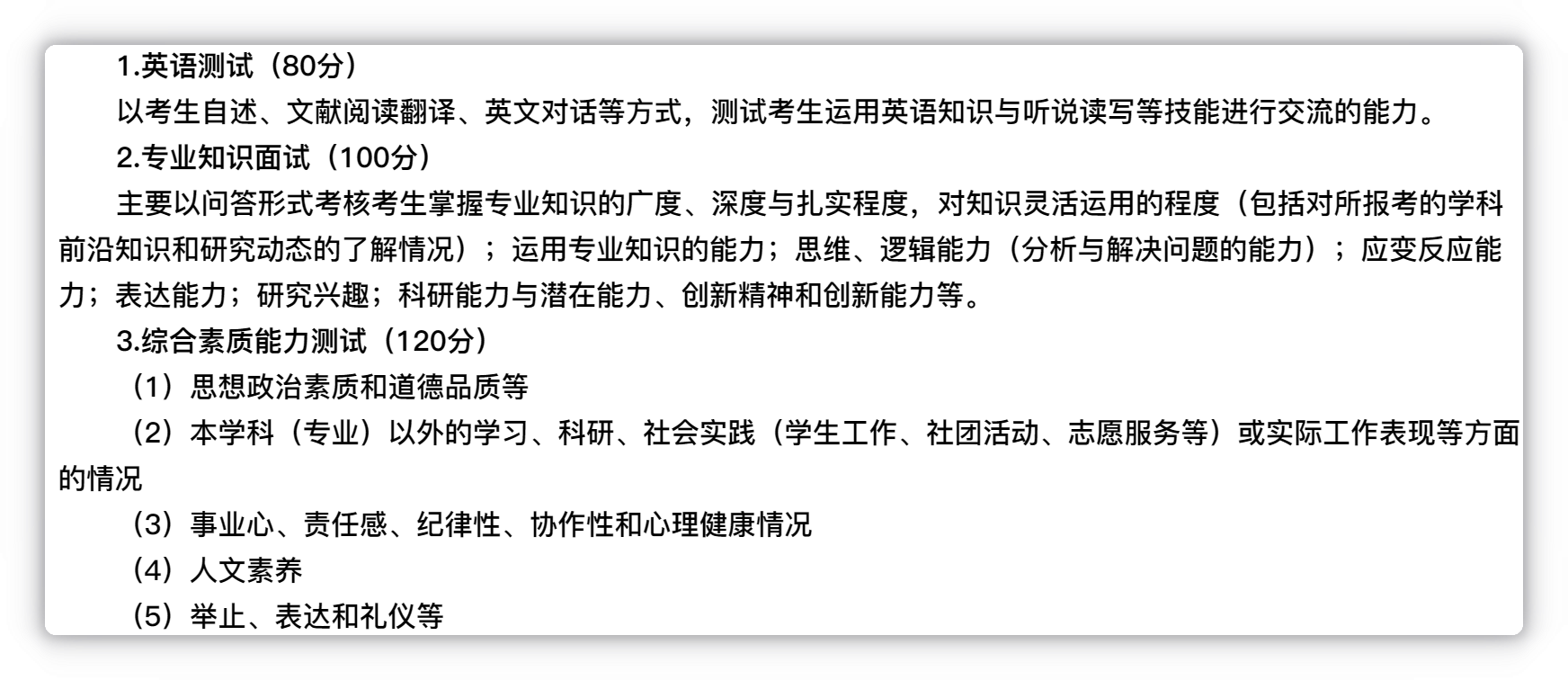
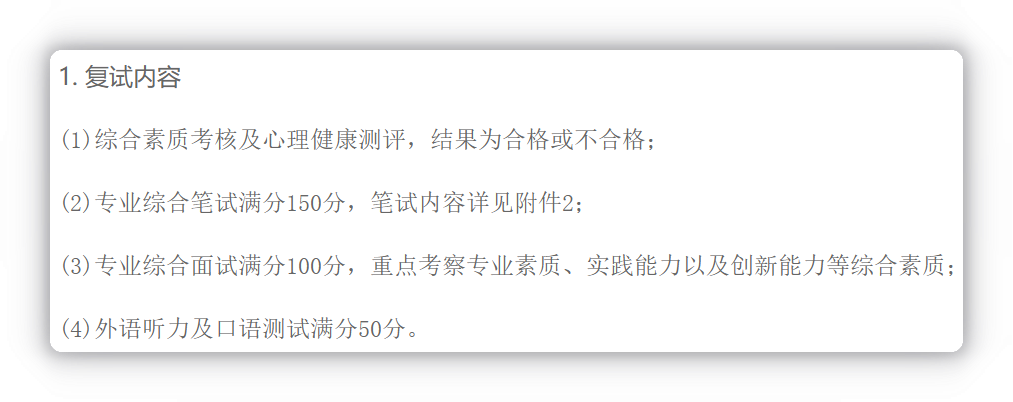
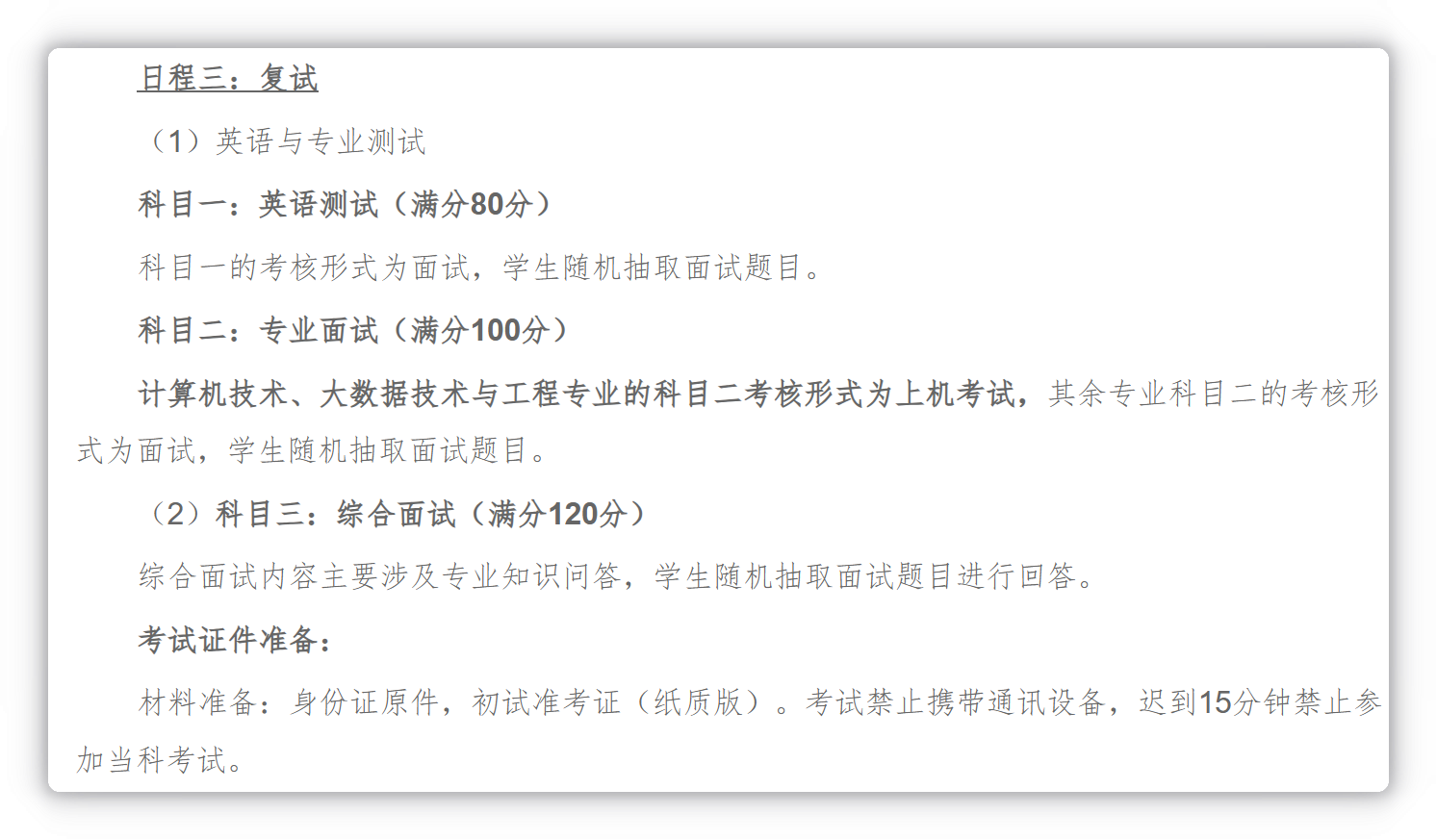
各院校复试内容
| 深理工-南科大 | 深理工-深大 | 陕师大 | 深技大-深大 | 广东工业-生医工 |
|---|---|---|---|---|
 |  |  |  |  |
自我介绍
Dear Professors,
Good morning! It's a great honor to be here to participate in today's interview. My name is Ren Junye, from Henan Province. I graduated from Henan University with a Bachelor's degree in Software Engineering, where I was recognized as an "Outstanding Student". I scored 543 on CET-4 and 512 on CET-6, and l've earned awards in multiple English competitions.
As for my research experience, here are a few highlights: I took third place in the "Internet Plus" Competition and I participated in the National College Student Innovation Training Program, which was actually certified as an outstanding project at the national level; In my graduation thesis, I used Spring Boot and Vue to design a movie ticketing system. In this project, I successfully refactored the system using cutting-edge front-end techniques.
For practical experience: During the internship, I learned how to develop a public opinion monitoring system and an intelligent cloud map platform; and after my internship, I independently replicated NetEase Cloud Music as an open-source project; l've also created VitePress plugins and a technical blog template, and have drafted a standardized guide for Git Commit messages.
To sum it all up, I think I bring a strong academic foundation, hands-on project experience, and a clear idea of what I want to achieve in grad school. So, if I'm lucky enough to get admitted, I'll put my full effort into research, work closely with my peers, and aim to make meaningful contributions to academia.
Thanks so much for taking the time to hear me out!
英语面试
看手机相册
项目相关
如何使用 C++ 来控制一个机械臂的协同运行?
感谢老师提问。
对于这个问题,涉及到了硬件层面的知识,我的理解可能不是特别透彻,我就结合我所掌握的知识来说一说。
首先呢,我认为协同运行一定涉及到了进程和线程的相关内容。在这里,进程应该要扮演“指挥者”,线程来扮演“工人”。线程从进程那里得到需要执行的任务后,同时开始执行,执行完毕后,各线程将执行结果统一返回给进程。
其次,就是进程和线程之间的通信问题。线程之间共享所属进程的内存地址,所以在硬件层面就可以直接通信。而进程和线程之间的通信,可能就要涉及消息队列的使用。
最后,就是如何协同的问题。我认为可以设置一个共享的“时间戳”变量,通过获取系统的统一时钟来协同各线程的执行。
可能我的回答有所瑕疵,还请老师批评指正。
你的智能化矿井结构检测系统是怎么做的?
感谢老师提问。
首先,此项目是在 2022.3 立项。在 2022.1 的时候,我看到了《民生证券》一则调查报告,发现当时矿业对于智能化的需求大量存在,便确定了项目主题:用数据手段智能化探测矿井结构的安全性。
在项目具体实施阶段,我们提出了激光扫描设备+定位设备的设想,并基于此设想开发出了一个能够在线对比矿井结构变化的平台。
我主要负责了点云数据的采集、存储;前端页面的搭建和点云数据在前端的呈现。
通过此项目,初步了解了点云数据以及使用点云数据构建三维模型的基本思路。
你的激光点云数据的重建及打印系统是怎么做的 ?
感谢老师提问。
这个项目主要分为三部分:点云采集硬件、云端协同平台、打印硬件。工作流就是,使用激光扫描设备得到物体的点云数据,数据上传到云端协同平台进行一系列处理,然后把三维模型文件进行切片后,送入打印机进行打印。
我在项目中主要负责云端协同平台的搭建、PCV 软件的 UI 开发、点云数据的应用处理、打印机的硬件调试。云端协同平台我采用了虚拟云主机的方案,在其上挂载了 PCV 软件,进而可以远程进行数据的处理和预览。
你的 Qt 项目做了什么?
如何整合 3D 点云数据库
参考资料
整合3D点云数据库的关键在于 数据采集、数据预处理、数据存储、数据检索与查询。
一 、数据采集
在整合3D点云数据库之前,首先需要高质量的3D点云数据。使用 激光雷达、结构光、立体视觉 等技术进行数据采集。其中,激光雷达在大规模环境扫描中表现出色,而结构光和立体视觉适用于精细的3D建模。
- 激光雷达:激光雷达(LiDAR)是一种通过发射激光束来测量目标物体距离的传感器。激光雷达通过发射激光束并接收反射光,测量光束从发射到接收的时间差或相位差,从而计算出目标物体与传感器之间的距离。它可以在短时间内获取大量的距离数据点,形成高密度的点云数据。它在无人驾驶汽车、地理信息系统(GIS)和建筑信息模型(BIM)等领域广泛应用。激光雷达数据具有高精度、高分辨率、长距离测量、不依赖环境光的特点,适合大范围和高精度的3D点云数据采集。
- 结构光:结构光是通过投射已知图案到物体表面,然后通过相机捕捉变形后的图案,根据图案的变形程度和位置变化,利用三角测量原理计算出物体表面各点的三维坐标。这种方法适用于较小范围的高精度3D扫描,如工业检测和文物保护。
- 立体视觉:立体视觉利用两个或多个摄像头从不同的角度同时拍摄同一物体,模拟人类双眼的视觉原理。通过比较不同视角下图像中物体的像素位置差异(视差),根据视差与距离的关系,计算出物体的三维坐标。这种方法成本较低,适用于机器人导航和室内环境建模等应用。但缺点是精度较低。
二、数据预处理
获取点云数据后,下一步是对其进行预处理,以保证数据的质量和一致性。数据预处理包括去噪、对齐、简化和分割。
- 去噪:在数据采集过程中,不可避免地会引入噪声。去噪是通过过滤和算法来去除这些噪声点,以提高数据的质量。常用的去噪算法包括统计滤波、半径滤波和条件滤波等。
- 对齐:多次扫描的数据通常需要进行对齐,以形成一个完整的3D模型。对齐过程包括粗对齐和精对齐。粗对齐可以使用基于特征的匹配算法,如
ICP(Iterative Closest Point)算法,而精对齐则可以使用全局优化方法,如全局ICP。 - 简化:为了减少数据的存储和计算负担,可以对点云数据进行简化。简化算法通过保留关键点和删除冗余点来减少数据量,常用的方法包括网格化和体素化。
- 分割:分割是将点云数据分割成多个有意义的部分,以便后续处理和分析。分割算法可以基于几何特征、颜色特征或深度特征,如区域生长法和RANSAC(Random Sample Consensus)算法。
三、数据存储
数据格式:常见的点云数据格式包括 PLY(Polygon File Format) 、 PCD(Point Cloud Data) 、 LAS(LiDAR Data Exchange Format) 和 OBJ(Object File Format) 。选择合适的数据格式可以提高数据的存取效率和兼容性。上述几种格式,都不支持直接存储在 Mysql 中,需要把这些数据进行结构化处理转为三元组形式,这里可以把结构化处理归结到数据预处理步骤中。
我在项目中使用的是 PCD 格式的数据,具体处理、存储细则如下。
数据结构化处理
- 删除
.ply文件的头部信息,然后直接把文件后缀修改为.csv即可
创建 MySQL 数据表
- 设计表结构 :在 MySQL 中创建一个表,用于存储三元坐标数据。表结构可以如下:
CREATE TABLE point_cloud (
id INT AUTO_INCREMENT PRIMARY KEY,
x FLOAT,
y FLOAT,
z FLOAT
);批量导入数据
使用 LOAD DATA INFILE 命令
- 语法 :使用 MySQL 的
LOAD DATA INFILE命令直接将 CSV 文件导入到表中。示例命令如下:
LOAD DATA INFILE '/path/to/your/coordinates.csv'
INTO TABLE point_cloud
FIELDS TERMINATED BY ',' ENCLOSED BY '"'
LINES TERMINATED BY '\n'
(x, y, z);- 注意事项 :确保 MySQL 服务器对 CSV 文件具有读取权限,并且文件路径正确 。
我们通过导师提供的激光扫描方案得到最初的 PCD 格式的点云数据,为了存储在本地 Mysql 数据库,首先要进行数据的预处理和格式化处理,通过去噪、对齐、简化、分割得到高质量数据,再进一步使用点云数据库把 PCD 文件转换为 CSV 文件,这部分工作由我的队友完成。我在拿到 CSV 文件后,就可以着手进行数据库搭建、数据批量导入的操作。
如何把 Mysql 中的点云数据以 3D 模型方式呈现在前端?
本质就是注册组件、引入组件、使用组件,不过涉及到了 three.js 。
参考资料
数据准备
- 从 MySQL 获取数据 :通过 Vue 的后端接口(如使用 Node.js、Python 等)从 MySQL 数据库中查询三维点云数据,将数据以 JSON 格式返回给前端。
- 数据格式转换 :将从 MySQL 获取的三元坐标数据转换为适合 3D 渲染的格式,如将每个点的坐标作为顶点数据。
前端页面搭建
- 创建 Vue 项目 :如果尚未创建 Vue 项目,可以使用 Vue CLI 工具创建一个新的 Vue 项目。
- 安装 Three.js :在项目中安装 Three.js 库,用于实现 3D 渲染功能。
npm install three创建 3D 渲染组件
创建 Three.js 组件 :在 Vue 项目中创建一个专门用于 3D 渲染的组件,例如
ThreeModel.vue。编写组件代码 :
- 模板部分 :在模板中创建一个用于显示 3D 模型的容器元素,如一个
div元素,并设置其样式。
vue<template> <div ref="threeContainer" class="three-container"></div> </template>- 脚本部分:在脚本中引入 Three.js 库及相关模块,如
THREE、OrbitControls等。在mounted钩子函数中初始化 3D 场景、相机、渲染器等,并加载从 MySQL 获取的点云数据。
javascriptimport * as THREE from 'three'; import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js'; export default { name: 'ThreeModel', mounted() { // 初始化 Three.js 场景 const container = this.$refs.threeContainer; const scene = new THREE.Scene(); const camera = new THREE.PerspectiveCamera(75, container.offsetWidth / container.offsetHeight, 0.1, 1000); const renderer = new THREE.WebGLRenderer(); renderer.setSize(container.offsetWidth, container.offsetHeight); container.appendChild(renderer.domElement); // 添加光源 const ambientLight = new THREE.AmbientLight(0xffffff, 1); scene.add(ambientLight); // 创建点云几何体 const geometry = new THREE.BufferGeometry(); const vertices = new Float32Array(this.points); // this.points 为从 MySQL 获取的点云数据 geometry.setAttribute('position', new THREE.BufferAttribute(vertices, 3)); // 创建材质 const material = new THREE.PointsMaterial({ color: 0x00ff00, size: 0.1 }); // 创建点云对象 const pointCloud = new THREE.Points(geometry, material); scene.add(pointCloud); // 设置相机位置 camera.position.z = 5; // 添加控制器 const controls = new OrbitControls(camera, renderer.domElement); controls.enableDamping = true; controls.dampingFactor = 0.25; // 动画渲染 const animate = () => { requestAnimationFrame(animate); controls.update(); renderer.render(scene, camera); }; animate(); }, data() { return { points: [] // 从 MySQL 获取的点云数据 }; } };- 模板部分 :在模板中创建一个用于显示 3D 模型的容器元素,如一个
实现交互功能
- 旋转、缩放等操作 :通过
Three.js的OrbitControls控制器,可以实现对 3D 模型的旋转、缩放和平移等操作。用户可以通过鼠标拖动、滚轮等操作来查看模型的不同角度和细节。
使用组件
在页面中引入组件 :在需要显示 3D 模型的页面中引入并使用
ThreeModel组件。vue<template> <div id="app"> <ThreeModel /> </div> </template> <script> import ThreeModel from './components/ThreeModel.vue'; export default { name: 'App', components: { ThreeModel } }; </script>
通过以上步骤,就可以将存放在 MySQL 中的三维点云数据渲染成 3D 模型,并在 Vue 框架的前端页面进行预览、旋转、缩放等操作。
讲一讲你的毕设
为什么选择这个题目?
为什么选择 SpringBoot 和 Vue?
在选择技术栈时,我首先考虑了项目的需求。我的项目需要快速开发、稳定使用,SpringBoot 结合 Vue 刚好就满足这一点。
SpringBoot:Java框架、快速搭建、高性能后端、注解驱动、自动配置功能、内置了很多工具库(JDBC 数据连接池)让我专注于业务逻辑
Vue:轻量级前端框架、组件化设计利于复用和维护、响应式特性(双向绑定)利于实现动态效果
通过SpringBoot和Vue的结合,我可以实现前后端的分离,提高开发效率,同时保证系统的稳定性和用户体验。
同时,它们的社区支持和学习资源都非常丰富。SpringBoot的文档和教程非常清晰,适合初学者快速上手,而Vue的语法简洁易懂,非常适合实现动态的前端界面。通过这个项目,我不仅完成了功能开发,还对SpringBoot和Vue有了初步的理解,这让我对未来的开发工作充满信心。
你的论文是怎么写的?结构是什么?
绪论,系统需求分析,系统设计,系统实现,黑盒测试
综合面试问题
导师问:你有什么想要问我们的吗?
- 在人工智能快速发展的今天,我想请问一下各位导师,我们学科的未来突破点在哪里?我作为学生,应该怎样应对这个趋势呢?
- 如果我想要继续深造读博,作为刚刚步入研究生的我,该着手进行那些规划?
- 为了快速适应研究生的学习研究,我需要提前学习哪些技术或者理论?老师们是否有推荐的书籍或者课程?
你是否还在准备其他学校的面试?
感谢老师提问。
是的,我的确还在准备其他几所学校的面试。
首先呢,贵校的是许多学子的向往之地,竞争十分激烈,学生实在是不敢说服自己去相信能够 100% 的被录取,所以就同时准备了多个学校的面试,来为自己创造更多机会。
其次,由于读研是我坚定的梦想,所以今年我是一定要读研的。
最后呢,就是与我的未来职业发展有关吧,我的所有规划都是基于我是一个研究生。我读研就是为了提升个人切实能力,同时在读研的过程中真正学到点东西、做出点东西,从而在未来步入社会时能更好的面对。
如果你没考上会怎么办?
感谢老师提问。
首先,如果没有考上贵校,我一定会感到遗憾,因为贵校还是令我十分向往的。
其次,我会在第一时间调整自己心态,理性看待本次的结果,然后认真进行回顾复盘。因为复试面试本身就是一个筛选的过程,所以我没能成功肯定是在某方面有所不足,及时的复盘可以帮我认识到具体的问题,从而专项提升。
最后呢,我相信努力一定会有所回报,我也认为我的努力在今天的面试也有所体现,所以我并不后悔报考贵校,在贵校的宝贵经历也会成为我日后前进的不竭动力。
谢谢老师。
